17 Amazing Website Menu Design Ideas

Thpanel has been created to fit into any website with clean professional design. custom scrollbars packed in thmenu will automatically appear when needed and if you need add even more content, you can use infinite carousel scroll between each part of the panel.Clean professional design
Thmenu has been tested on many devices browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

What does that mean? It means that Aleph is a simple, yet powerful multipurpose menu which should be your first choice for your clean and modern looking website. Whether you need it for a business, corporate, portofolio blog template, it will fit great into your design. It is very easy install and it’s built pure CSS3: no images, no JavaScript! I have also included header template to help you integrate menu into your Z-Layout website. Unlimited menu levels

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the best wordpress gallery menu, it also works multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Ability add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Fully Mobile-Ready design adopts to any device !
Ability change size color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to Menu Type [ Text/HTML ] ,
- KoddMenu : Fixed re-size & sticky menu issues
- KoddMenu : CSS & Responsive Enhancements
- KoddMenu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Ability add background images menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- menu now , use the wordpress jQuery UI admin version only
5. Zozo Tabs

Added: Option maxRows which will be used to switch to simple CSS dropdown menu when executed
Added: Option minWindowWidth which will be used switch to jQuery CSS3 dropdown menu
Responsive Design – Zozo tabs has unique responsive features with Cross-browser and Cross-Devices support, fully compatible with Tablet, Desktop and Mobile, view Responsive Tabs
Touch-Enabled – Tabs are displayed in dropdown menu with tenabled events and fast CSS3 Transitions, view Mobile Tabs
Autoplay support Automatically animate through Tabs when visitors arrive on your website with optional stop on hover/click (smart autoplay), view Autoplay demo
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.

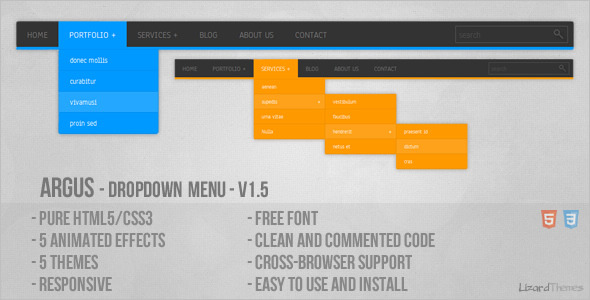
This pure HTML5/CSS3 menu. Menu hHTML5 structure and works on all major browsers. Menu is easy edit and integrate into any website. Menu works (the main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers animation and some other CSS3 features do not work.Improved Responsive design
Menu now has 5 different animations
Menu now has 5 themes
The overall size of menu is now smaller

Thmenu uses gradient color and Javascript effects to provide a beautiful design. It is a responsive CSS menu component and can be used in various website types.

Thmenu is the result of a combination of my best works Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes drop downs, unlimited fly-out elements combined with jQuery script to enhance the whole system. It can be used as a HTML5 sticky footer (mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing menu require some basic knowledge CSS and you can change the look of every part of menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Clean Professional Design
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so menu ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from simple navigation bar without drop downs to a combination of 2 mega menus on a same page. Thmenu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of menu will work. Be sure test demo with different browsers or devices to make sure that menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update menu as soon as possible. I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

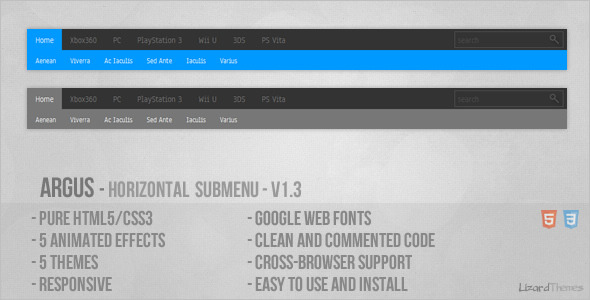
This pure HTML5/CSS3 menu. Menu hHTML5 structure and works on all major browsers. Menu is easy edit and integrate into any website. Menu works (main structure is 100% same) on Internet Explorer 9, 8, 7… and a lot of old browsers animation and some other CSS3 features do not work.Improved Responsive design
Menu now has 5 different animations
Menu now has 5 themes
The overall size of menu is now smaller

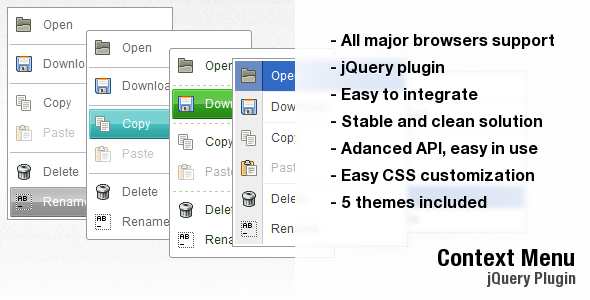
Stable and light right click menu for Your website or product!
Example menu structure declaration:
Unlimited number menu menu items.Automatic menu activation html attribute (< div contextmenu=”MY_MENU” >)
CSS based design

Ultimate WordPress Menu Manger is a HTML menu bar user friendly plugin which lets you create awesome responsive menubar with multi-functionality within minutes using default wordpress menu management system. It makes your website better, secure and more interesting .* Menu transition: 3 different ways to present your menu .* Integration System: Add menu in any html element you want, or replace you old menu.* Extended menu manager : Default menu manager extended with options:
Position attribute : To make menu item float left or right.Add social share shortcode in any menu item sub item . Upload the ultimatebar folder to your blog or website, Activate it, And you are done!!!!! Amazed?? Yes it simple yet powerful. Create menu using existing menu manager. Goto ultimate bar settings and responsive select menu to activate. I have a dedicated support website to get to you as soon as possible in an organized way.3 Major Bug Fix, Buddypress Compatible, Design Improved.

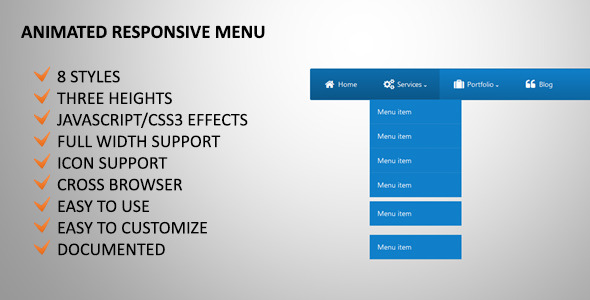
“Animated Responsive Menu” is navigation component based Javascript and CSS. Thmenu uses gradient colors and Javascript effects to provide a beautiful design. It is a responsive menu CSS component and can be used in various website types.

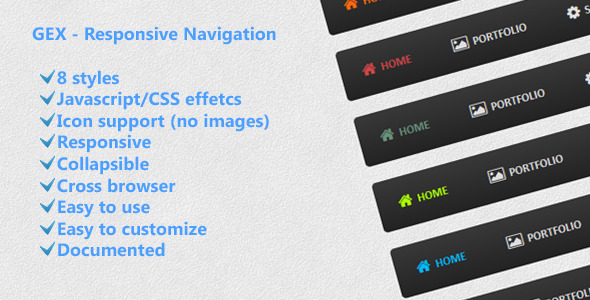
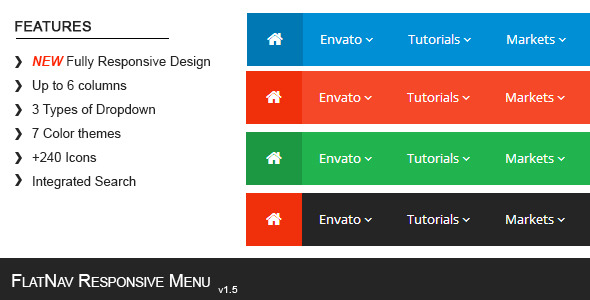
FlatNav a responsive menu to organize your website navigation. It comes with different colors to adapt to your site and have flat design for a modern look. Thmenu includes more than 240 icons and 3 different type of navigation, you can combine the three types navigation or use only the one you like. Make your website easy and intuitive to surf with thresponsive menu.

This responsive web design mega menu Reloaded comes with awesome options and is the most complete solution to build mega menus. Getting rid of them will not affect the main functionnality of the menu. Notice : the live preview doesn’t show all the options available for this menu, check video for more examples.Menu bar scroller
Clean and attractive design
Modified CSS to make menu more responsive
Added an option hide the CSS3 menu bar on page load
I’ve also created website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about menu that would fit into your project, you can contact me at any time from my profile page.

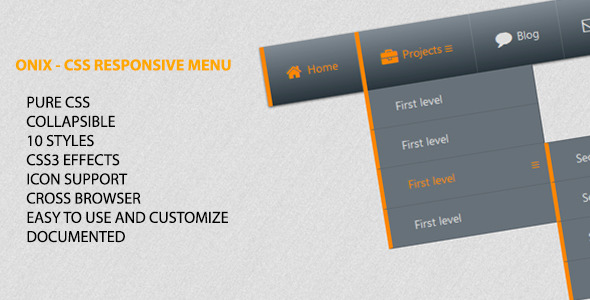
“Onix – CSS Responsive Menu” is navigation component based pure CSS. Thmenu uses gradient colors CSS techniques to provide a beautiful design. It is a responsive menu plugin component and can be used in various website types.

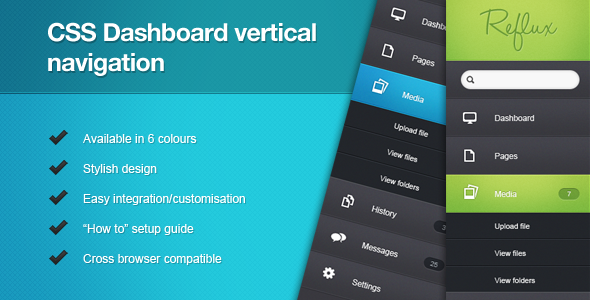
Vertical dropdown menu powered by purely CSS perfect for your admin dashboard design, or more as you can replace the logo navigation items to fit it into almost any website design. All navigation name are editable as well as the logo and menu allows you to include a 1 level sub navigation also.

CSS3 sticky footer is made to be easly integrated into almost any website with a flexible support modern browsers and comes with packed elements to spice up any footer content. Clean design code
Left, right centered menu or content
Expandable bottom menu for special content

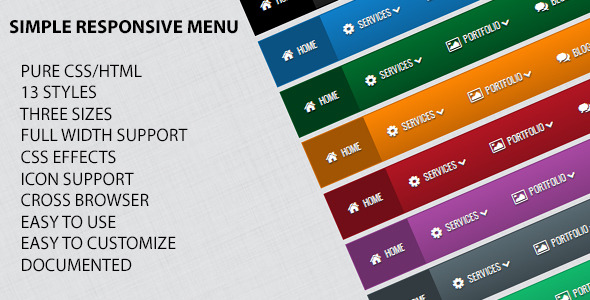
“Simple Responsive Menu” is navigation component based pure CSS. Thmenu uses gradient colors CSS effects to provide a beautiful design. It is a responsive menu design component and can be used in various website types.
